July 2022
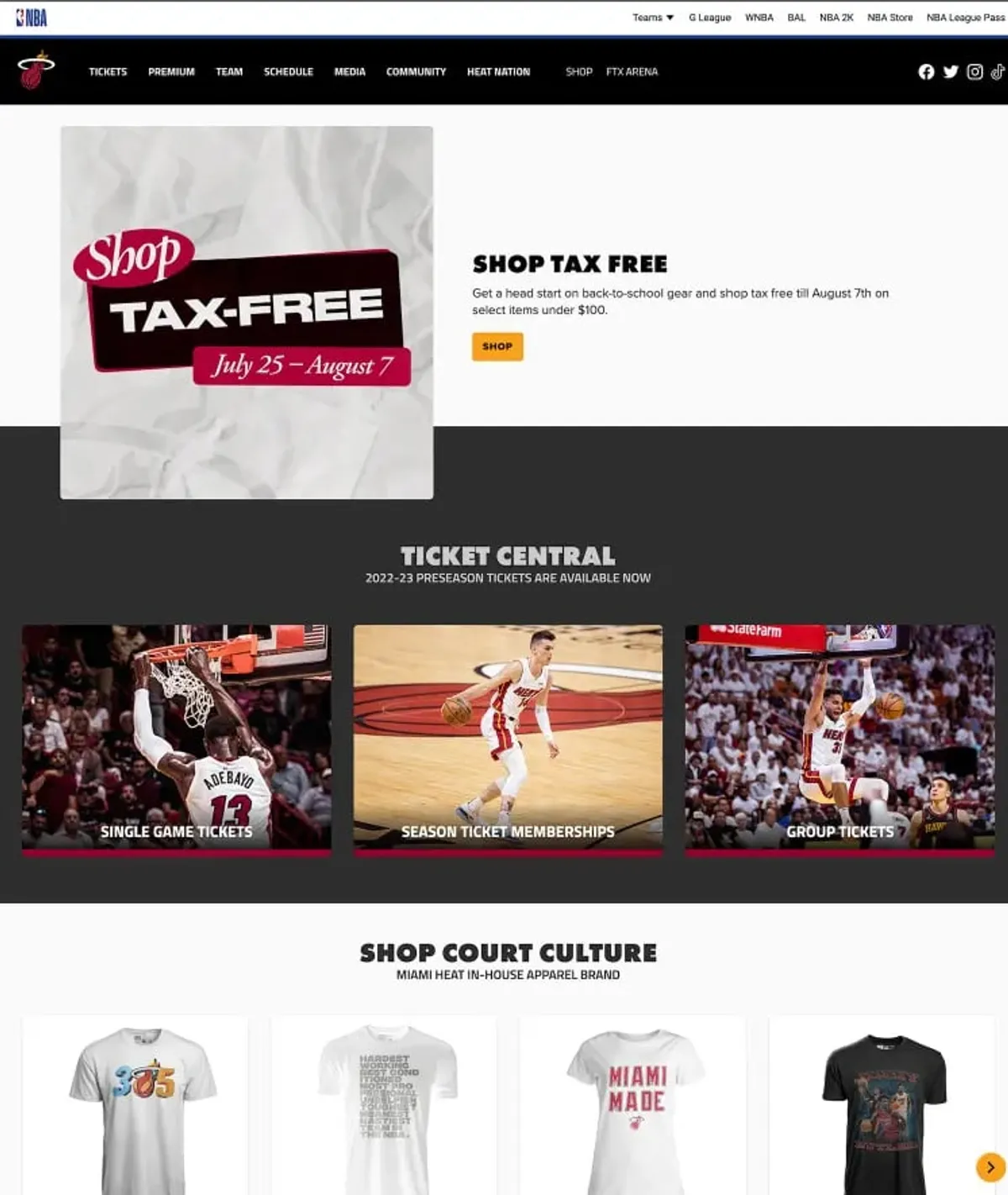
Miami HEAT Website Migration
Migration and modernization of HEAT.com to a new tech stack, improving fan engagement and site performance.
React.js nba Bootstrap WordPress Drupal SEO

Collaborated on the full-site migration of HEAT.com, KaseyaCenter.com, and HeatCheck.nba.com to a modern, mobile-first platform.
- Boosted fan engagement by 30% through responsive design improvements
- Increased mobile traffic by 50% using Bootstrap and performance-focused practices
- Reduced site load time by 40%, improving SEO and fan shopping experience
- Supported content updates during the 2022 NBA Playoffs, resulting in a 25% spike in site traffic
- Improved online merchandise conversion by 20% through faster rendering and mobile optimization
Project Details
Quick facts- Completion Date
- July 2022
- Project URL
- https://www.nba.com/heat
- Technologies
- React.jsnbaBootstrapWordPressDrupalSEO